궁극적으로 티스토리 버튼을 만들어서 그 사이에 광고 끼워 넣는 것을 해보고 싶어 버튼을 생성해서 내 블로그에 넣으려고 한다. 그런데 찾아보니까 티스토리는 매뉴얼로 내가 만들어야 한다. ㅠ 이런 거 약간 막노동이다.
버튼이란,
웹에서 굉장히 다양하게 쓰이는데, 다른 웹사이트 정보로 가는 통로가 되고, 디자인상으로도 굉장히 잘 정돈된 상태로 방문자가 쉽게 갈수 있는 내비게이션 역할을 해준다. 말이 버튼이라고 해서 그렇지 다른 정보로 가는 링크쯤으로 생각하면 쉽다. 신문기사에 기사 리스트가 나오고 그 리스트를 각각 클릭하는데 이 리스트는 버튼으로 생각해 볼 수 있다. 나는 방문자가 다른 곳으로 가는 버튼을 클릭하고 그 사이에 광고를 넣는 것을 시험해 보고 싶고, 내 사이트에 다 넣을 예정이다.
여하튼 티스토리 버튼을 만들어 본다.
버튼의 모양은 칸바(Canva) 등으로 자기가 이미지를 만들어서 직접 올려서 사용해도 되고, 이미 여기저기 만들어 놓은 버튼 이미지를 끌어다 써도 되겠다.
나는 이미 만들어 놓은 거를 한번 끌어다 써본다.
2023.10.28 - [IT/블로그] - 돈 버는 글쓰기 - 글천개님 - 글쓰고 전자책으로 1억 번 방법 공개
돈 버는 글쓰기 - 글천개님 - 글쓰고 전자책으로 1억 번 방법 공개
돈 버는 글쓰기 - 글을 쓰는 것이 곧 돈이 된다. [유튜브 크리에이터, 블로거 글천개님의 유튜브 요약] 블로거 하나로 블로그로 돈버는법에 대해 - 매년 1억 이상씩 벌고 있는 블로거 글천개님의
jennypodo.tistory.com
차례
1. 아래 버튼- [버튼만들기] 를 들어가서, 원하는 모양의 버튼과 글씨를 만들어 준다.
2. 버튼을 클릭해서 html 과 CSS를 코드를 만들어준다.
3. 내 티스토리를 가서 CSS 코드의 맨 마지막 부분에 버튼의 CSS코드를 붙여준다.
4. 내 티스토리에서 서식을 만들어준다. 디자인한 버튼의 a 태그를 붙여준다.
5. 글쓰기에 들어가서 포스팅에 버튼을 테스트로 넣어준다.

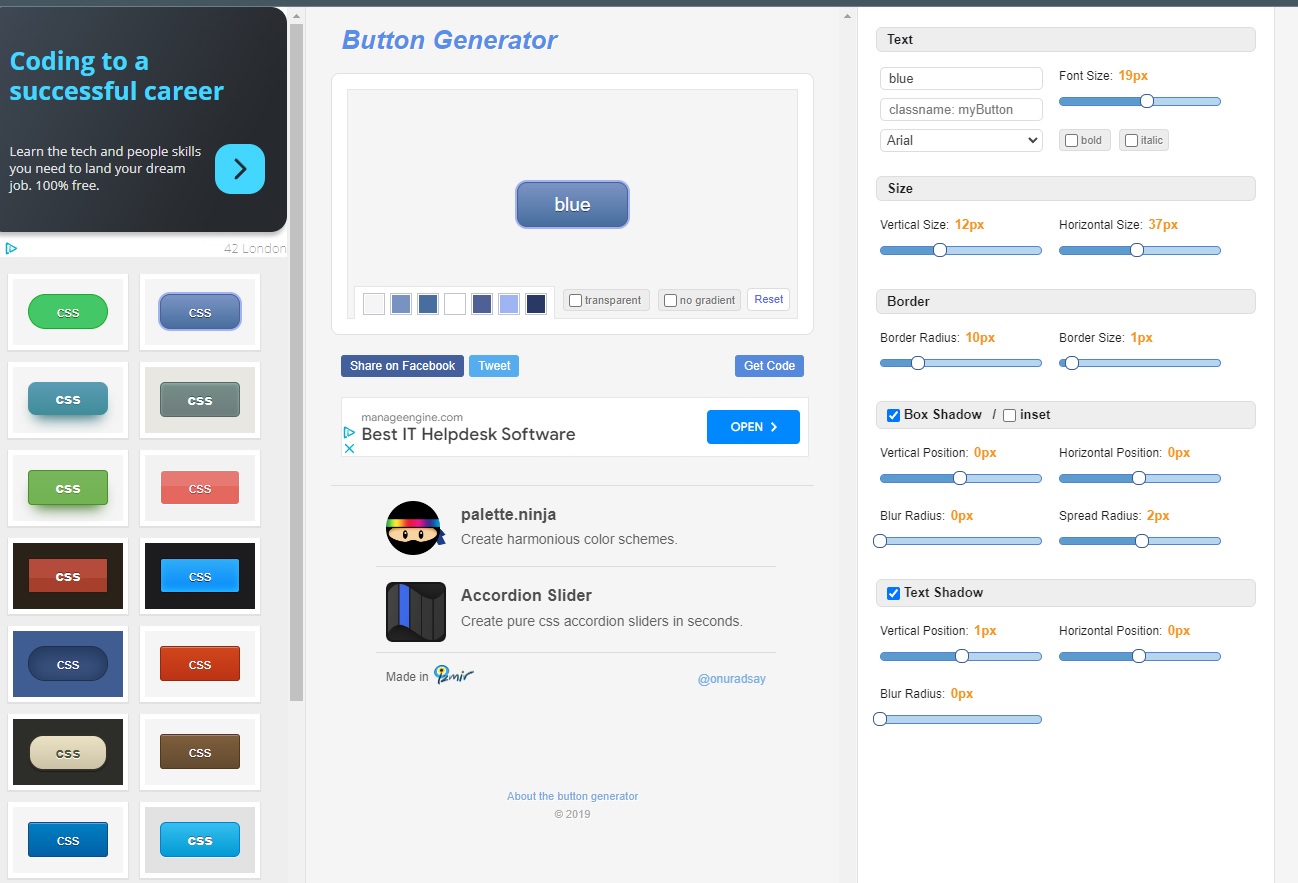
1. 위 [버튼 만들기]를 클릭해서 Button Generator을 들어간다.
관련된 웹을 많이 뒤져봤는데, 이 웹사이트를 한국에서는 많이 쓰는거 같다. 특히 티스토리는 찾으면 찾는 대로 이 웹사이트만 나오더라..
그도 그럴것이, 워드프레스 사용자는 그냥 워드프레스 안에서 버튼 만들고 플러그인을 설치하고 다 하기 때문에 따로 이런 버튼 만들기 링크 따윈 필요 없다. 워드프레스와 비교질은 제발 그만해야지..
여하튼 여기 링크에 들어가면 다양하게 버튼을 선택할 수 있게 이미 다 만들어 놨다. 나는 심심한 <블루> 칼라를 선택하고 글씨는 <버튼 만들기 여기를 클릭>으로 바꿈

오른쪽 수정하고 글씨를 쓸때 왼쪽 버튼 디자인이 반영되어서 보기 쉽다.
이제 만들어진 내 버튼-오른쪽 버튼 그림을 클릭해 본다. 아래와 같이 코드가 생성 된 모습으로 바뀌다.

자, 이 창을 그대로 놓고,
2023.09.02 - [IT/블로그] - 사진 용량 줄이기 - 이미지 사이즈 줄이는 법 총정리 (무료만 소개)
사진 용량 줄이기 - 이미지 사이즈 줄이는 법 총정리 (무료만 소개)
사진 용량 줄이기, 이미지 사이즈 용량 줄이는 법 - 무료 웹사이트 소개 이미지, 사진 용량을 줄여야 하는 이유 웹사이트, 블로그, 워드프레스, 티스토리 블로그 등에 글을 쓰고 나서 이미지를 업
jennypodo.tistory.com
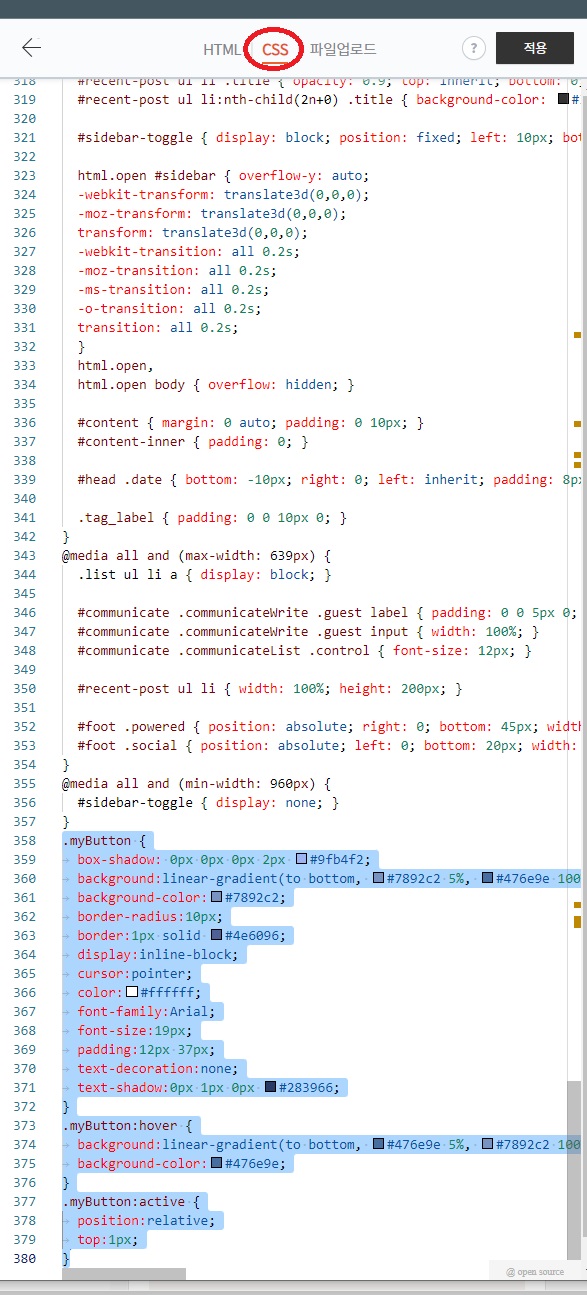
2. 다른 창을 열어, 내 티스토리에 들어가서 필요한 코드를 붙여넣기 해보자. 먼저 위의 2번 CSS를 복사할 거다.

CSS를 누르고 코드의 가장 맨 밑으로 간다. 그리고 위에서 복사한 2번 CSS 코드를 모두 붙여준다. 참고로, 아래 블록 복사된 지점이 내가 복사 붙여 넣기 한 코드이다.

그리고 [적용]
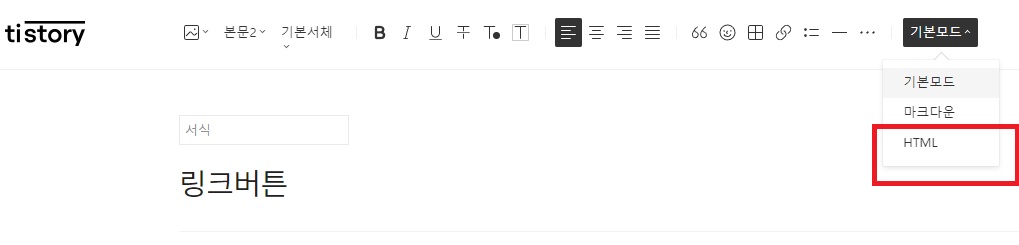
3. 이제 티스토리 메뉴의 [서식관리], HTML 모드로 들어간다. 1번 A 테그를 붙여서 서식을 만들 거다.



[적용]
이제 끝났다.
4. 실제로 잘 적용되는지 포스팅에 적용해 본다.
글쓰기에 들어가 글을 써보고 원하는 자리에서 서식을 아래와 같이 불러온다.
2023.06.05 - [IT/블로그] - 티스토리 제목 서식 설명과 사용 방법 총정리
티스토리 제목 서식 설명과 사용 방법 총정리
블로그의 글을 쓰다 보면 티스토리 제목 서식 위쪽 메뉴에 제목 1, 본문 1 등을 구분하면서 쓰게 되어있다. 제목 태그는 H1, H2, H3 (Header 1, 2,3)로 적절하게 분류하여야 하만 구글 로봇이 글을 파악
jennypodo.tistory.com


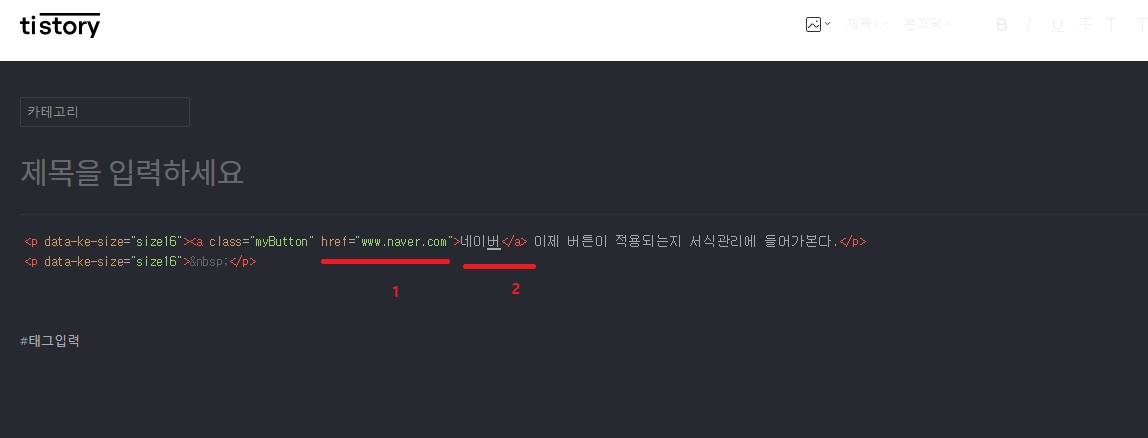
위처럼 글씨 라인 링크가 들어가 있는데 이떄 메뉴바 오른쪽 위에 기본모드에서 HTML을 들어가 준다. 버튼의 링크와 글씨를 수정하는 작업이다. 나는 예로 www.naver.com을 시험해 보았다.

1번에 원하는 곳의 주소를 넣고 www.naver.com
2. 버튼의 텍스트를 네이버로 변경해 준다.
저장.
편집 모드에서는 버튼이 안 보이고, 링크된 글씨만 보이더라.
나는 일단 비공개로 저장하고 테스트를 해봤다.

이렇게 나옴. 코드나 주소 등등을 수정해서 넣을 때, : , < > 등등 굉장히 엄격하므로 하나의 오차도 나오면 제대로 나오지 않는다.
다른 사람들의 글을 읽어 보았는데, 아주 쉽게 따라할수 있다고 쓰여있더라.
나는 참고로.. 어려웠다.
2023.02.18 - [YLeemedia 컴퓨터IT 소식/디지털마케팅] - 초급자를 위한 이미지 편집 툴 소개 -칸바 (Canva)
초급자를 위한 이미지 편집 툴 소개 -칸바 (Canva)
유튜브, 블로그, 웹사이트 제작 시 효과적으로 많- 이 사용할 수 있는 이미지 저장 창고. 이미지 편집을 자유자재로 할 수 있는 초급자를 위한 이미지 편집 툴을 소개하려고 한다. 바로 칸바 (Canva
jennypodo.tistory.com
2023.09.18 - [미디어] - 넷플릭스 성인 추천 영화, 청불 & 드라마 5 (스포있음)
넷플릭스 성인 추천 영화, 청불 & 드라마 5 (스포있음)
넷플릭스 성인 추천 , 청불 & 재미 영화 드라마 추천 5(스포 많음) - 연휴에 혼자 보기를 추천 1. 채털리 부인의 연인 [스포많음] 주인공, 채털리 부인 코니스턴스 (코니) 리드는 부유한 남작인 클리
jennypodo.tistory.com
'IT > 블로그' 카테고리의 다른 글
| 블로그 주제 찾기 실시간 검색어 (2) | 2023.05.21 |
|---|---|
| 무료 한글 폰트 다운로드 (0) | 2023.04.22 |
| 티스토리 에드센스 광고 목록의 상단과 하단에 끼워 넣기 (0) | 2023.04.19 |
| 티스토리의 미래 ( feat 모바일 가독성 체크) (0) | 2023.02.25 |
| 웹사이트 속도 측정과 속도 올리기 (0) | 2023.02.22 |