블로그의 글을 쓰다 보면 티스토리 제목 서식 위쪽 메뉴에 제목 1, 본문 1 등을 구분하면서 쓰게 되어있다. 제목 태그는 H1, H2, H3 (Header 1, 2,3)로 적절하게 분류하여야 하만 구글 로봇이 글을 파악하고 노출해 줄 수 있다. 에드센스 승인부터 수익화까지 끝냈고, 이제 수익형 블로그를 위해 구글 노출 최적화를 하기 위해서 어떻게 제목을 구분지어서 사용하는 것이 좋을지 알아보자.
목차
- 티스토리 제목 태그의 중요성과 설명
- 티스토리 제목 태그의 예시
- 제목 태그 문제점 수정 (북클럽 스킨 문제점)
- 마무리
- 추가 ) 제목 서식 꾸미기 디자인 예 HTML
1. 티스토리 제목 서식의 중요성과 설명
구글 로봇에게 보이기 쉽게 제목 태그를 이용해 순서대로 글을 써 주는 것이 중요하다. h 태그, 제목 태그는 반드시 순차적으로 사용해야 좋으며, 역순으로 이용하면 구글 로봇이 헷갈릴 수가 있다. 예를 들어 제목 1 포스팅 자동제목 - 제목 2 소재목- 재목 3 , 제목 2- 제목 3- 제목 3 문맥전환 다시 제목 2 제목 3 제목 3 등
돈 버는 글쓰기 - 글천개님 - 글쓰고 전자책으로 1억 번 방법 공개
돈 버는 글쓰기 - 글을 쓰는 것이 곧 돈이 된다. [유튜브 크리에이터, 블로거 글천개님의 유튜브 요약] 블로거 하나로 블로그로 돈버는법에 대해 - 매년 1억 이상씩 벌고 있는 블로거 글천개님의
jennypodo.tistory.com
H1 , 제목 1 태그는 하나의 포스팅에 한 개만 작성
제목 1 태그는 블로그 제목 및 가장 중요한 주제를 포함한다. 이렇게 하나의 글에 제목 1 태그를 한 개만 작성하면, 포스팅 글 구조 자체가 보기 좋을 뿐 아니라 구글 로봇이 글과 페이지 구조를 이해하는데 도움이 된다. 만약 쓰고 있는 티스토리 스킨의 제목이 H1 제목 1이 아닌 경우 html과 CSS에서 고쳐주면 된다. (북클럽 스킨 -글 아래 예시 확인)
H2 부제목, 제목 2
키워드 주제가 들어가게 작성하면 좋고, 이는 블로그에 좋은 영향을 미친다. 특히 첫 50 단어 이내에 키워드가 들어가게 쓴다. 키워드는 터무니없이 너무 많이 들어가면 오히려 안 좋은 영향을 끼지고, 중요한 자리에 반복되게 써주면 좋다.
H3 부 부제목
제목 1, 2, 3 구조가 되게 글을 쓰면 구글 로봇이 글을 쉽게 이해할 수 있다. 한번 구글 랭킹 상위에 올려놓으면 그 뒤에는 크게 뒤처지지 않는다. 네이버도 구글의 방식을 점점 따르고 있기 때문에 구글에 맞추어 글을 쓰다 보면 네이버에도 자연스럽게 노출이 된다. 티스토리 블로그인들이 목차를 작성해서 글을 쓰는데 제목 태그 때문일 것이다.
넷플릭스 성인 추천 영화, 청불 & 드라마 5 (스포있음)
넷플릭스 성인 추천 , 청불 & 재미 영화 드라마 추천 5(스포 많음) - 연휴에 혼자 보기를 추천 1. 채털리 부인의 연인 [스포많음] 주인공, 채털리 부인 코니스턴스 (코니) 리드는 부유한 남작인 클리
jennypodo.tistory.com
2. 제목 서식 태그 예시
H1 영국 캠핑
H2 영국캠핑 장소
H3 영국 캠핑 장소 가격, 영국 캠핑 장소 지역
3. 제목 태그 문제점 수정 (북클럽 스킨)
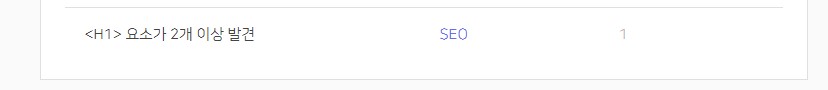
네이버 서치 어드바이저를 통해 확인 , html & CSS에서 H1 태그 중복 수정

네이버 웹마스터 도구에 내 스토리 계정을 살펴보다가 위 이미지처럼 오류를 발견했다.
내가 사용하는 북스킨의 단점이 h1태그가 중복되게 나타난다는 것을 알았다. 결론적으로는 구글 로봇이 어떤 것이 제목인지 헷갈린다는 의미이다. 북스킨의 블로그 전체 제목이 h1으로 잡히고, 내가 다시 포스팅의 제목을 쓰면 그것도 h1이 되어서 중복이 된다는 의미이다.
이럴 때는 내 티스토리에서 직접 html과 CSS를 편집해 주어야 한다. 아래 순서대로 해보면 해결할 수 있다.
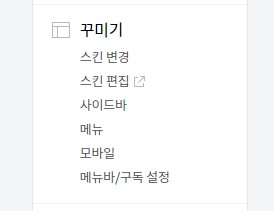
1. 티스토리 블로그 편집에 들어가서 <꾸미기 설정> 들어간다.

2. <html 편집>에 들어간다.

웹사이트 만들기 - 워드프레스 웹 디자인 참고 사이트 정리
워드프레스등 웹사이트 만들기 - 웹 디자인 참고 사이트 종류 1. Behance (behance.net) https://www.behance.net/ Search Projects | Photos, videos, logos, illustrations and branding on Behance www.behance.net Behance는 Adobe의 플랫폼
jennypodo.tistory.com
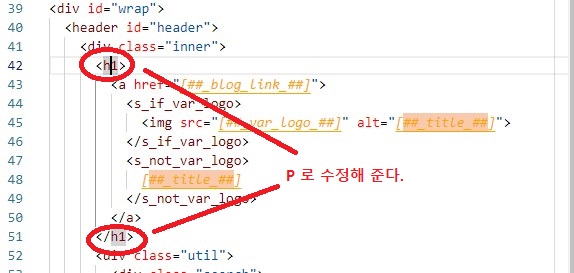
3. <Control + F>를 눌러 < ##_title_##> 검색
<h1> </h>를 <P>, </p>로 바꿔준다.

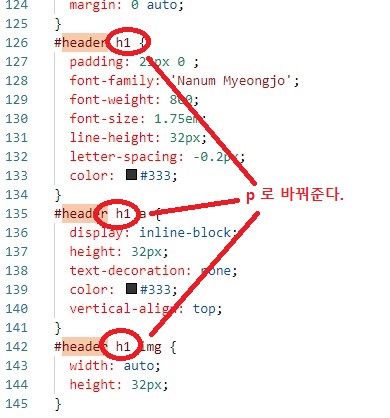
4.< CSS 편집>으로 가서 <Control + F>를 눌러 header를 를 검색 h1을 세 개를 모두 p로 바꿔준다.

이렇게 하면 내 블로그 이름 제목 1 대신에, 문단으로 바뀌면서 내가 작성한 포스팅 제목만 h1 이 될 것이다.
유튜브 영상 다운로드 사이트 총정리
유튜브 영상 다운로드 사이트 유료, 무료 총정리 (2023 ) 유튜브 영상 다운로드 하는 사이트 아래 목록은 내가 현재 글을 작성하는 시점, 현재는 모두 잘 된다. 그런데 사이트가 만들어졌다 사라졌
jennypodo.tistory.com
4. 티스토리 블로그 제목 태그 사용 마무리
원래 글자 크기 차이인줄 알고 제목 태그를 구분하다가 갑자기 태그를 엄격하게 구분하면서 쓰려고 하니 헷갈린다. 시행착오가 없도록 처음 티스토리 글 작성 시부터 제목 태그를 구분하는 습관을 들이면 좋을 것 같다. 글 발행 후 수정은 블로그 지수의 악영향을 끼치므로 이전글은 그냥.. 두기로 하였다.
네이버 블로그, 티스토리 비교
네이버 블로그와 티스토리의 각각 장단점을 비교해 보고, 어떤 블로그를 선택하는 것이 좋을지, 나와 같은 블로그 초보자라면 반드시 생각해야 한다. 네이버 블로그 장점 1. 활발한 소통- 우리나
jennypodo.tistory.com
ChatGPT 사용법 ChatGPT 제일 잘 쓰는 방법
처음 ChatGPT가 나왔을 때, 평소에 자주 보던 웹사이트 형식이 아니었다. 굉장히 생소하고 어떻게 효과적으로 써야 할지 강의도 듣고 유튜브도 보았다. Chat GPT가 금방 나왔을 때라서 미국 유튜버들
jennypodo.tistory.com
5. 추가 제목 서식 꾸미기 예 HTML
기본모드 HTML 에서 붙여넣기 하면 깔끔한 글 배치가 된다. 아래 이미지와 링크 첨부.
<h3 style="box-sizing: border-box; border-width: 10px; border-left-style: solid; border-left-color: #980000; color: #980000; padding: 1px 10px; letter-spacing: 0px; 0.5em 0em; line-height: 0.8;" data-ke-size="size23"><span style="font-size: 12pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 소제목<br /><br /></span><b>style 02</b></h3>
<p data-ke-size="size16"> </p>

6. 회색 칼라 소제목
<h3 style="background: #808080; color: #ffffff; font-size: 22px; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px;">소제목</h3>
크리스마스 영화 추천 모음, 겨울 영화 추천 영화 모음 [스포많음]
크리스마스 영화 추천, 겨울에 보면 좋은 영화 - 로맨틱 코미디를 중심으로, 크리스마스 영화는 사랑이 이야기가 많고, 겨울 영화는 영화음악이 정말 너무 다~ 좋다. 고전영화들 포함, [스포 많음
jennypodo.tistory.com
불면증 극복하는 법은? 불면증 원인과 극복의 구체적인 방법 소개
불면증 Insomnia 은 잠들기 어렵거나, 잠을 유지하기 어렵거나, 아침 일찍 깨어나는 등의 증상을 포함하여 충분한 수면을 취하지 못하는 상태를 말한다. 수면의 질과 양이 개인의 건강, 일상생활,
jennypodo.tistory.com
'블로그 포도' 카테고리의 다른 글
| 돈 버는 글쓰기 - 글천개님 - 글쓰고 전자책으로 1억 번 방법 공개 (0) | 2023.10.28 |
|---|---|
| 사진 용량 줄이기 - 이미지 사이즈 줄이는 법 총정리 (무료만 소개) (0) | 2023.09.02 |
| 티스토리 블로그 예약발행 방법, 발행전 체크리스트 (0) | 2023.05.26 |
| 블로그 주제 찾기 실시간 검색어 (2) | 2023.05.21 |
| 무료 한글 폰트 다운로드 (0) | 2023.04.22 |