티스토리에 에드센스 광고를 넣었는데, 아무생각없이 넣었다가, 다른 사람들 티스토리 목록 상단 하단에 광고 넣은 것을 보았다. 그래서 나도 에드센스 광고를 블로그 목록의 상단과 하단에 끼워 넣는다.
에드센스 광고 티스토리 목록의 상단하단에 넣기
1. 티스토리 왼쪽 메뉴의 [에드센스 관리]에 들어간다. 에러 메세지의 목록의 상단과 하단 적용을 클릭해 치환자를 복사해 준다. 상단, 하단 따로 따로 한다.
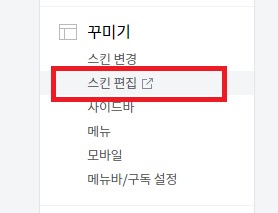
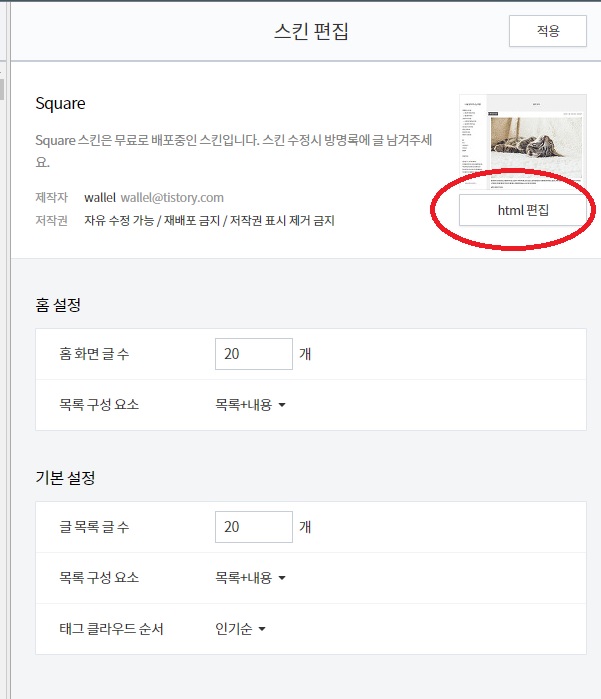
2. 티스토리 왼쪽 메뉴의 [스킨편집]에 들어간다. 오른쪽 위의 [Html 편집]에 들어간다.
3. 복사한 상단 하단 치환자를 붙여 넣는다.
1. 티스토리 왼쪽 메뉴의 [에드센스 관리]에 들어간다.


2. 광고설정의 목록 상단, 목록 하단에 [적용]을 누른다.
에러가 아래 그림과 같이 뜬다. 치환자를 스킨에 직접 추가하라고 나온다. 치환자.. 한국말도 어렵다.
목록 하단 치환자 빨간색 메세지 를 복사. Control + C (카피), Control + V(붙여넣기) 하면 쉽다.
상단 광고도 마찬가지로, 목록 상단 치환자를 복사한다.

3. 티스토리 왼쪽 메뉴 [스킨편집]에 들어간다.

오른쪽 위의 메뉴의 [HTML 편집] 에 들어간다.

이제, HMTL 안에 목록 상단자, 하단차 치환을 넣는다.
원리는 list_conform 이 목록을 보여주는 곳이고 이 위와 아래에 각각 복사한 html을 넣어주면 된다. Control +F (찾기) 를해서 찾으면 쉽고 빠르게 찾을 수 있다.
아래는 나의 티스토리 스킨 Html 인데 각각 티스토리가 스킨등 현재 상태가 다르기 때문에 다르게 나타날 수 있다. 나의 경우 여기저기 넣어서 맞는 위치를 찾았다. ㅠ
화살표와 같이 붙여 넣었다.

4. 그리고 [적용] 을 누르면 끝.
티스토리 방문자 늘리기
티스토리 방문자 늘리기 체크 리스트이다. 수익형 블로그를 생각한다면 여기저기 검색을 통해 모두 둘러보았을 것이다. 아래는 티스토리 블로그의 방문자를 늘리는 방법을 정리한 것으로, 초보
jennypodo.tistory.com
애드센스 광고 - 블로그의 어디에, 몇 개를 넣어야 할까.
광고 배치의 중요성 애드센스 광고 배치의 중요성 블로그 글에 이상적인 애드센스 광고 수는 내용의 길이, 웹사이트의 디자인, 사용자 경험 고려 사항을 포함한 여러 요소에 따라 다를 수 있다.
jennypodo.tistory.com
서브 키워드, 메인 키워드
블로그에서 키워드 관련 정리 [저장용] 1. 블로그에서 키워드란? 검색하는 사람이 검색을 하는 주요 단어, 또는 문장을 말한다. 2. 키워드의 종류 메인 키워드- 제목에 들어가는 키워드로, 강조하
jennypodo.tistory.com
티스토리 제목 서식 설명과 사용 방법 총정리
블로그의 글을 쓰다 보면 티스토리 제목 서식 위쪽 메뉴에 제목 1, 본문 1 등을 구분하면서 쓰게 되어있다. 제목 태그는 H1, H2, H3 (Header 1, 2,3)로 적절하게 분류하여야 하만 구글 로봇이 글을 파악
jennypodo.tistory.com
'IT > 블로그' 카테고리의 다른 글
| 무료 한글 폰트 다운로드 (0) | 2023.04.22 |
|---|---|
| 티스토리 버튼 만들기 (0) | 2023.04.19 |
| 티스토리의 미래 ( feat 모바일 가독성 체크) (0) | 2023.02.25 |
| 웹사이트 속도 측정과 속도 올리기 (0) | 2023.02.22 |
| 티스토리 줌 등록 (0) | 2023.02.21 |